Kevin Powell – Build a Website from Scratch
Professional CSS: Build a Website from Scratch
Build a Website from Scratch
Build a Website from Scratch By Kevin Powell

Kevin Powell – Build a Website from Scratch Download
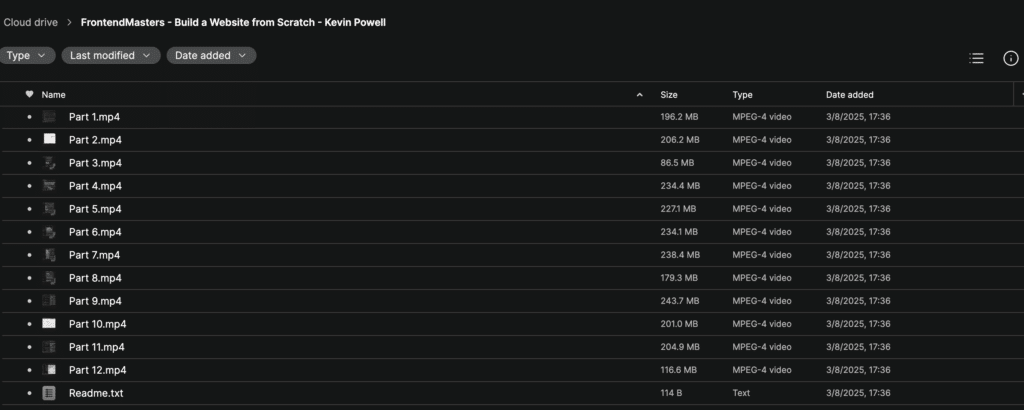
Build a Website from Scratch Download (What’s Included)
Kevin Powell – Build a Website from Scratch is the definitive hands-on course for learning how to write modern, scalable CSS like a professional. Whether you’re a junior developer looking to level up or a self-taught coder seeking structure, this course walks you through the entire process of building a fully responsive, stylish website using real-world CSS strategies.
From custom properties to animation, utility classes to CSS Grid, you’ll learn the complete process—from HTML structure to deployment on Netlify using GitHub Actions.
By the end of this course, you will:
- Build a full multi-page responsive website with semantic HTML and modern CSS
- Master custom properties, CSS layers, and design systems
- Use CSS Grid, Flexbox, and layout utilities for responsive design
- Enhance user experience with view transitions, animation, and filtering
- Improve accessibility with semantic markup and skip navigation features
- Deploy confidently using GitHub Actions and Netlify
If you’re ready to write clean, modular, scalable CSS and understand the why behind every design choice, this course is for you.
Kevin Powell – Build a Website from Scratch Course
Introduction
- Introduction
The Structure
- Project Overview
- Structuring with HTML Tags
Base CSS Styles
- CSS Methodology
- CSS Reset
- CSS Layers
- Custom Properties and Design Systems
- Typography
- Structured Variables
- Base Styles
Layout & Utility Classes
- Homepage HTML Markup
- Making Links More Accessible
- Plan of Attack
- Wrappers and Containers
- Locally Scoped Custom Properties
- Styling Landmark Regions
- Utility Classes
- Styling Image Border Radius
Responsive Web Design
- Intrinsic Layout
- Creating Columns
- Creating Flow and Spacing
Component Styling
- Styling the Hero
- Styling the Cards
- Styling Buttons
- Styling the Footer
GitHub Workflow with Netlify
- Deploying to Netlify
- Adding a Hamburger Menu
- Styling the Mobile Navigation
- Navigation Events with JavaScript
- Merging Git Branch
- Skip Navigation for Accessibility
Creating a Second Page
- Creating and Marking Up a New Page
- HTML Markup for Cards
- Responsive Cards Columns with Grid
- Styling the Card and Tags List
- Grid vs. Flexbox Layouts
- Styling Select Elements
- Creating a Bento Grid
- Fine-Tuning the Bento Grid
- Adding Navigation Items
Filtering Cards
- Tips for Scaling a Codebase
- Layers, Sublayers, and Scope
- Filtering with CSS
- Filtering with JavaScript
- Updating Filters
- Filtering Cards
- Handling Zero Matches
- Fallback for No JavaScript
Animation Techniques
- Progressive Enhancement
- Page View Transitions
- Document View Transitions
- Animating Display: None
- Clipping Animation Overflow
- Animating List Items
- Resize Observer
- Scroll-Driven Animations
Theming and Customization
- Light and Dark Mode
- Updating the Published Site
Wrapping Up
- Wrapping Up
About the Instructor: Kevin Powell
Kevin Powell is one of the web’s most respected CSS educators. Known for his YouTube channel and speaking engagements, Kevin breaks down advanced concepts into approachable lessons. His deep understanding of modern CSS techniques and clear teaching style have helped millions of developers write better front-end code.
Whether he’s simplifying CSS Grid, animating page transitions, or optimizing workflows, Kevin focuses on real-world techniques that scale.
Conclusion: Download Build a Website from Scratch
Want to finally feel confident writing clean, professional-grade CSS? Download Build a Website from Scratch by Kevin Powell and walk through every step of a modern, scalable web project—from empty file to polished, deployed site.
Learn CSS the right way. Master layout, structure, and interactivity. Build real projects that show off your skills.
Download Build a Website from Scratch.













Reviews
There are no reviews yet.